转载请注明出处:
翻译自:
为了在你的app中用material design风格去创建复杂的列表和卡片(布局界面),你能够使用和控件。
创建列表
该控件是比更先进、灵活的版本号。
这个控件是一个的容器,用于显示有大量数据的view而且在有限制数量的view下可以高效地滚动。
当你有数据集合时,它的元素在用户操作发生改变时或者在网络事件下发生改变时。(这时你就该)使用。
该类通过下面几点简化了显示和处理大量的数据:
l 为(管理)位置item的布局管理器
l 为通用的item操作显示的默认动画。比如删除或者添加item
你还能够灵活地自己定义控件的布局管理器和它的动画效果。
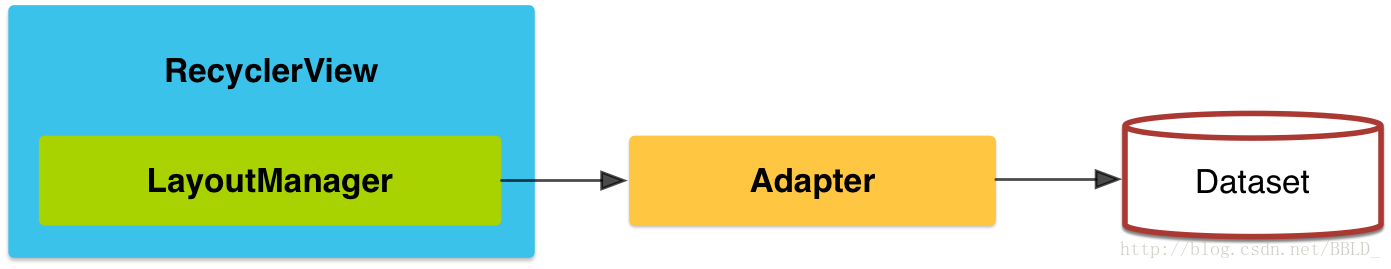
图一:RecyclerView控件
要使用控件,你必须指定一个适配器和一个布局管理器。要创建适配器,需继承类。继承实现的细节取决于你的数据情况和item上view的类型。
很多其它的信息,请參阅接下来的样例。
一个布局管理器定位内部的item视图(view),并确定何时重用对用户不在可见的item视图(view)。
为了重用(或者回收)视图(view)。布局管理器可能会要求适配器使用数据集合中的不同的数据去替换视图(view)的内容。通过这样的方式回收视图(view)避免产生不必要的视图(view)或运行代价高的方法,提高了(RecyclerView的)性能。
提供这些内置的布局管理器:
l (用来)显示垂直或水平滚动的列表项
l (用来)显示网格中的item(项)
l (用来)显示交错的网格item(项目)
能够通过继承类来自己定义自己的布局管理器。
动画
在中默认是开启了加入和删除items时的动画的。要自己定义这些动画。继承类。并使用方法。
样例

以下的代码演示样例演示怎样将RecyclerView加入到布局中:
一旦你在布局中加入了控件后。(在activity中)绑定控件。将其连接到一个布局管理器中,并给他附上要显示的数据适配器。
public class MyActivity extends Activity { private RecyclerView mRecyclerView; private RecyclerView.Adapter mAdapter; private RecyclerView.LayoutManager mLayoutManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.my_activity); mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view); // use this setting to improve performance if you know that changes // in content do not change the layout size of the RecyclerView mRecyclerView.setHasFixedSize(true); // use a linear layout manager mLayoutManager = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(mLayoutManager); // specify an adapter (see also next example) mAdapter = new MyAdapter(myDataset); mRecyclerView.setAdapter(mAdapter); } ...} 该适配器提供数据集中对item(项)的訪问,创建item相应的视图(view)。还有在原来的item不在可见时用新的数据替代了一些的视图(view)。以下的代码显示了一个简单的实现,它由一个字符串数组的数据集用item上的TextView控件显示:
public class MyAdapter extends RecyclerView.Adapter{ private String[] mDataset; // Provide a reference to the views for each data item // Complex data items may need more than one view per item, and // you provide access to all the views for a data item in a view holder public static class ViewHolder extends RecyclerView.ViewHolder { // each data item is just a string in this case public TextView mTextView; public ViewHolder(TextView v) { super(v); mTextView = v; } } // Provide a suitable constructor (depends on the kind of dataset) public MyAdapter(String[] myDataset) { mDataset = myDataset; } // Create new views (invoked by the layout manager) @Override public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { // create a new view View v = LayoutInflater.from(parent.getContext()) .inflate(R.layout.my_text_view, parent, false); // set the view's size, margins, paddings and layout parameters ... ViewHolder vh = new ViewHolder(v); return vh; } // Replace the contents of a view (invoked by the layout manager) @Override public void onBindViewHolder(ViewHolder holder, int position) { // - get element from your dataset at this position // - replace the contents of the view with that element holder.mTextView.setText(mDataset[position]); } // Return the size of your dataset (invoked by the layout manager) @Override public int getItemCount() { return mDataset.length; }}
创建卡片
继承了类。并让你在里面的卡片中(显示)有跨平台一致性的外观。控件能够有阴影和圆角(效果)。
要创建具有阴影效果的卡片,能够使用card_view:cardElevation属性。
会在Android5.0(API级别21)以上的系统中使用真实高程(elevation)和动态阴影,(而)在较低的系统版本号中会回落到程序式的阴影效果显示。
欲了解很多其它信息。请參阅。
使用这些属性来定制控件的外观:
l 在布局中设置圆角半径,使用card_view:cardCornerRadius属性
l 在代码中设置圆角半径,使用CardView.setRadius方法
l 要设置一个卡片的背景颜色,使用card_view:cardBackgroundColor属性
以下的代码演示样例显示了怎样在你的布局里加入控件:
很多其它的信息民情參阅。
 图三:卡片演示样例
图三:卡片演示样例 加入依赖
和控件都是的一部分。要在项目中使用这些控件。在你的程序模块中:
dependencies { ... compile 'com.android.support:cardview-v7:21.0.+' compile 'com.android.support:recyclerview-v7:21.0.+'} ------------------------------------------------------------------------ 切割线 --------------------------------------------------------------------------
Elcipse中加入RecyclerView和CardView的依赖
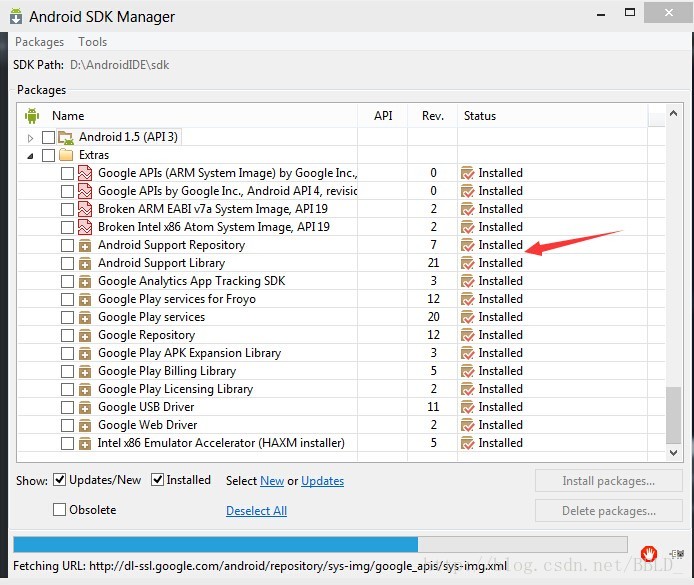
首先确保你的sdk里的Extras里的support library项是最新的

然后进入sdk文件夹里的例如以下文件夹里,把appcompat和cardview项目导入到eclipse的工作空间,而recyclerview则不须要了。由于里面就jar文件没有资源文件。

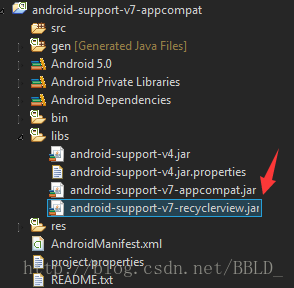
导入appcompat和项目后。须要把recyclerview目录里的jar包拷贝到appcompat项目的libs目录里然后eclipse就会相当于自己主动帮我们对jar包build path了,例如以下:

而cardview是作为一个项目导进来的,由于它须要一些自己的资源文件。例如以下:

我们须要把cardview项目作为Library项目去给appcompat项目依赖。这样在我们自己的项目中就仅仅需加入appcompat依赖就好了不用再加入cardview项目的依赖。

这样我们就算完毕了~能够在我们自己的项目中使用了。
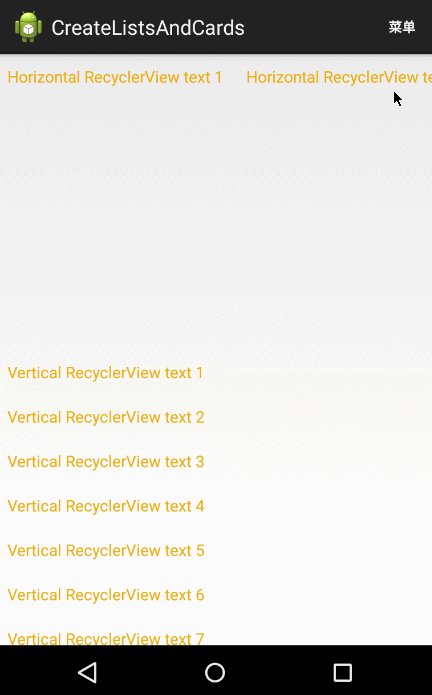
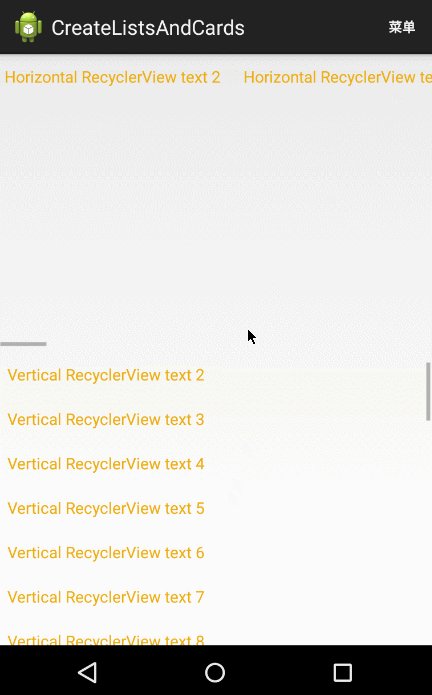
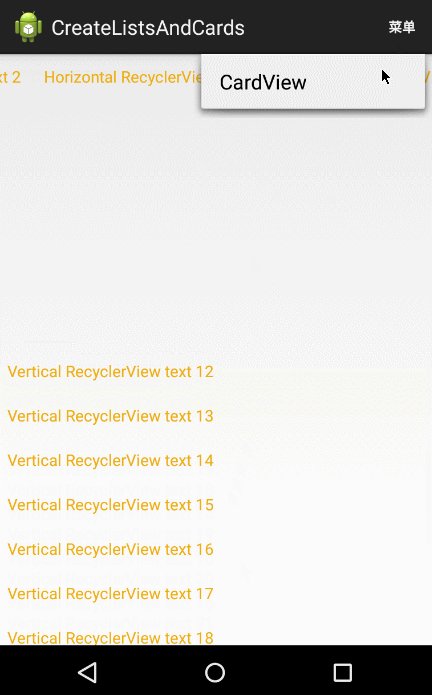
Demo演示演示样例:
Demo源代码下载地址: